Every year United States alone wastes about 60 million pounds of food, which equals 325 pounds
of food per person every year. In stark contrast, 50 million people in the US experienced food insecurity in 2022. This unsettling paradox emphasizes the need for solutions that bridge the gap between surplus food and those in need, prompting more sustainable food systems.
THE CHALLENGE:
Reduce food waste through an interactive mobile experience.
THE SOLUTION:
Create an interactive platform centred on donations, empowering restaurant and store owners to contribute food items nearing expiration. This assists redistribution of surplus food to those in need.
MY ROLE:
As one of the Designers, I undertook a diverse set of responsibilities encompassing Sitemaps, Sketching, Screen Designs, Pattern Extraction, and Building Components. I also worked on coding pages and creating HTML & CSS components and pages collaboratively.
STEP 1 - THINK
Analysis
The problem at hand
The primary contributors to food waste come from restaurants and stores with 40%, while an additional 43% stem from individual households (RTS, 2021).
The culprit for this high occurrence comes from confusing labels:
"Sell by Date", "Best used by", "best enjoyed by", "Recommended Use", "Freshest Before" etc. are only a handful that lead to consumer confusion (Zumbrun, 2023). 80% of Americans discard perfectly edible and consumable food simply due to a prevalent misunderstanding of expiration labels. (Del Coro & Slauter, 2023) Moreover, 54 % of Americans think eating food past the sell-by date is unsafe.
In reality, expiry labels often refer to the quality of the food over time, not the safety.
The primary contributors to food waste come from restaurants and stores with 40%, while an additional 43% stem from individual households (RTS, 2021).
The culprit for this high occurrence comes from confusing labels:
"Sell by Date", "Best used by", "best enjoyed by", "Recommended Use", "Freshest Before" etc. are only a handful that lead to consumer confusion (Zumbrun, 2023). 80% of Americans discard perfectly edible and consumable food simply due to a prevalent misunderstanding of expiration labels. (Del Coro & Slauter, 2023) Moreover, 54 % of Americans think eating food past the sell-by date is unsafe.
In reality, expiry labels often refer to the quality of the food over time, not the safety.
People most affected by food insecurity
Those most affected by food insecurity were households with incomes below the poverty line and single-mother households as observed in the US in 2022 (U.S. Department of Agriculture, 2022). On top of that, food insecurity was also more common in both large cities and rural areas than in suburban areas. To dive deeper, in Western economies, individuals with lower incomes are more prone to developing diabetes (Hsu et al. 2012).
Our Goal:
In our analysis of the issue, we aimed to develop a solution that bridges the divide between the two main sources of food waste, restaurants and individual households. Simultaneously, our goal was to educate all users about the safety of food beyond its expiry date, while empowering communities to achieve self-sustainability through the experience.
Our solution involves a donation process from businesses and stores that cannot sell their food items due to the expiration date and recipients that receive those food items.
Those most affected by food insecurity were households with incomes below the poverty line and single-mother households as observed in the US in 2022 (U.S. Department of Agriculture, 2022). On top of that, food insecurity was also more common in both large cities and rural areas than in suburban areas. To dive deeper, in Western economies, individuals with lower incomes are more prone to developing diabetes (Hsu et al. 2012).
Our Goal:
In our analysis of the issue, we aimed to develop a solution that bridges the divide between the two main sources of food waste, restaurants and individual households. Simultaneously, our goal was to educate all users about the safety of food beyond its expiry date, while empowering communities to achieve self-sustainability through the experience.
Our solution involves a donation process from businesses and stores that cannot sell their food items due to the expiration date and recipients that receive those food items.
The Donators:
Mainly Stores and Restaurants that want to clear out their food items nearing their expiration date
Mainly Stores and Restaurants that want to clear out their food items nearing their expiration date
The Beneficiaries:
For people in Financial need (College students, Low-income families) who need to feed their families and themselves and if possible save money in the process.
For people in Financial need (College students, Low-income families) who need to feed their families and themselves and if possible save money in the process.
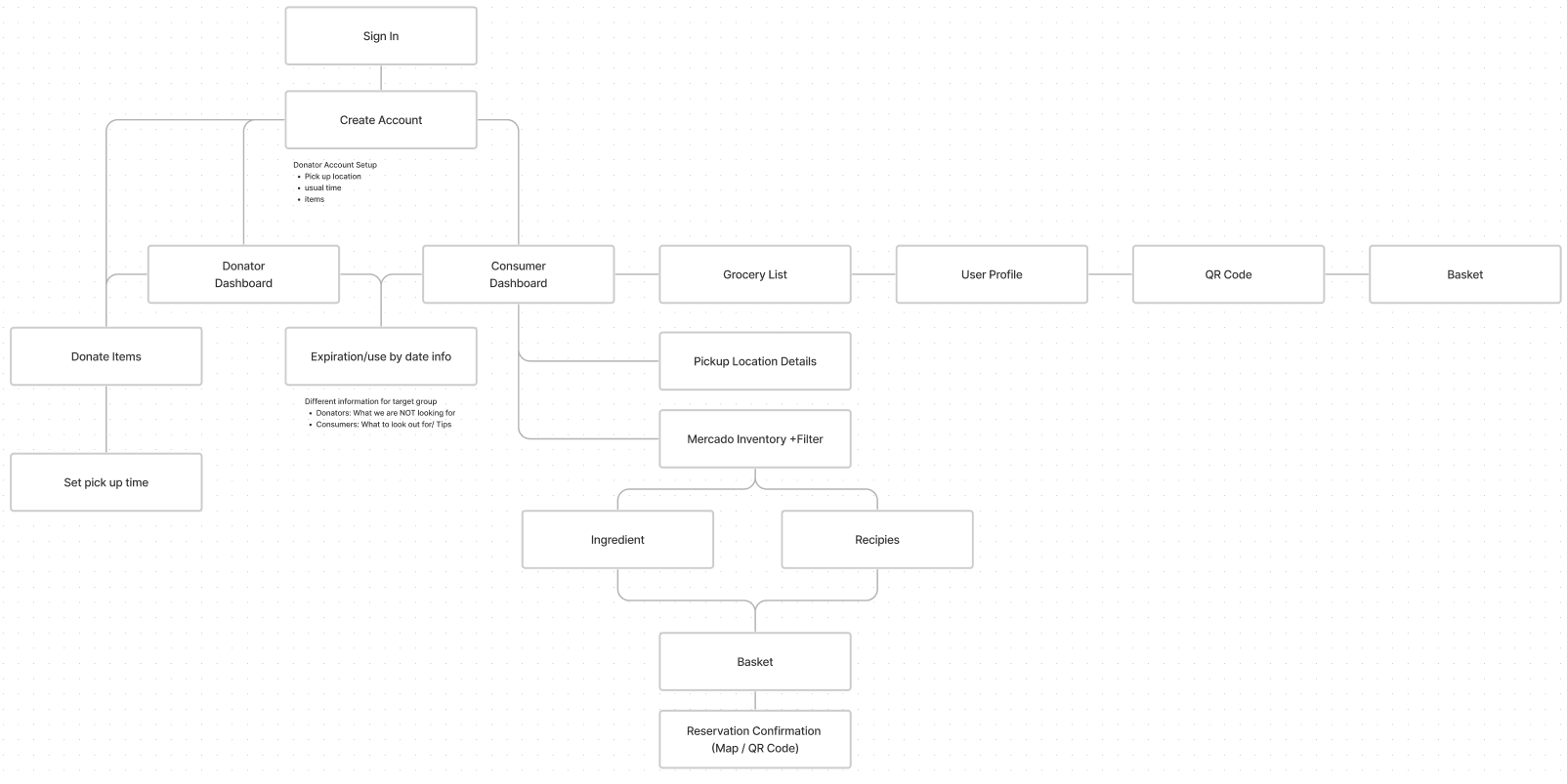
Once we worked out the key features, we structured them in a Sitemap.

Sitemap for Donators and Consumers/Benefitiaries
On the donator side, it is kept relatively simple, since their main motivator for using the application would be to clear out their inventory in an effective and simple manner.
On the other hand, beneficiaries not only receive food items for free but are also provided with a collection of recipes. It encourages them to look beyond the ingredients, which can be helpful with diabetic adults and children who often display picky eating habits.
On the other hand, beneficiaries not only receive food items for free but are also provided with a collection of recipes. It encourages them to look beyond the ingredients, which can be helpful with diabetic adults and children who often display picky eating habits.



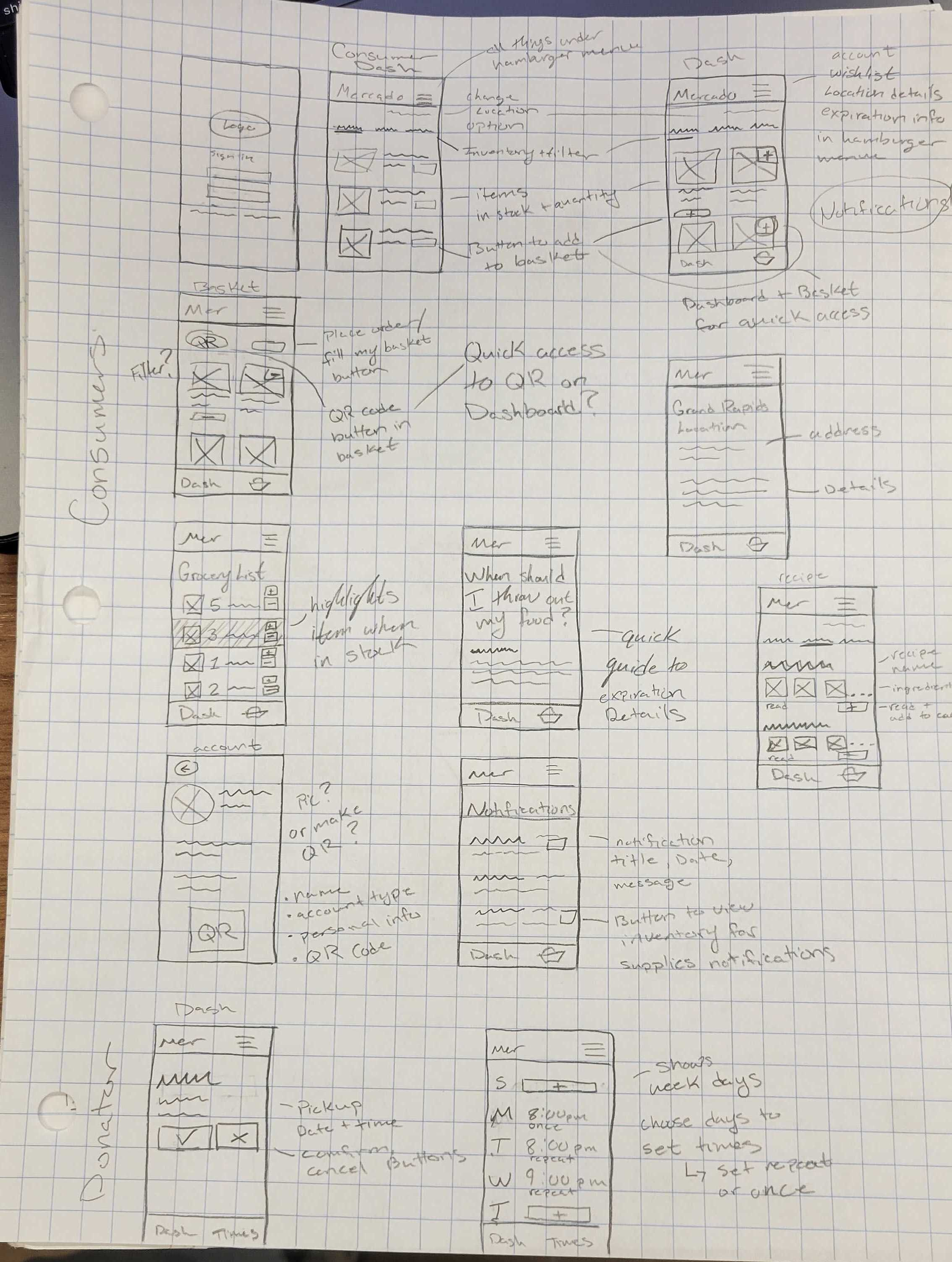
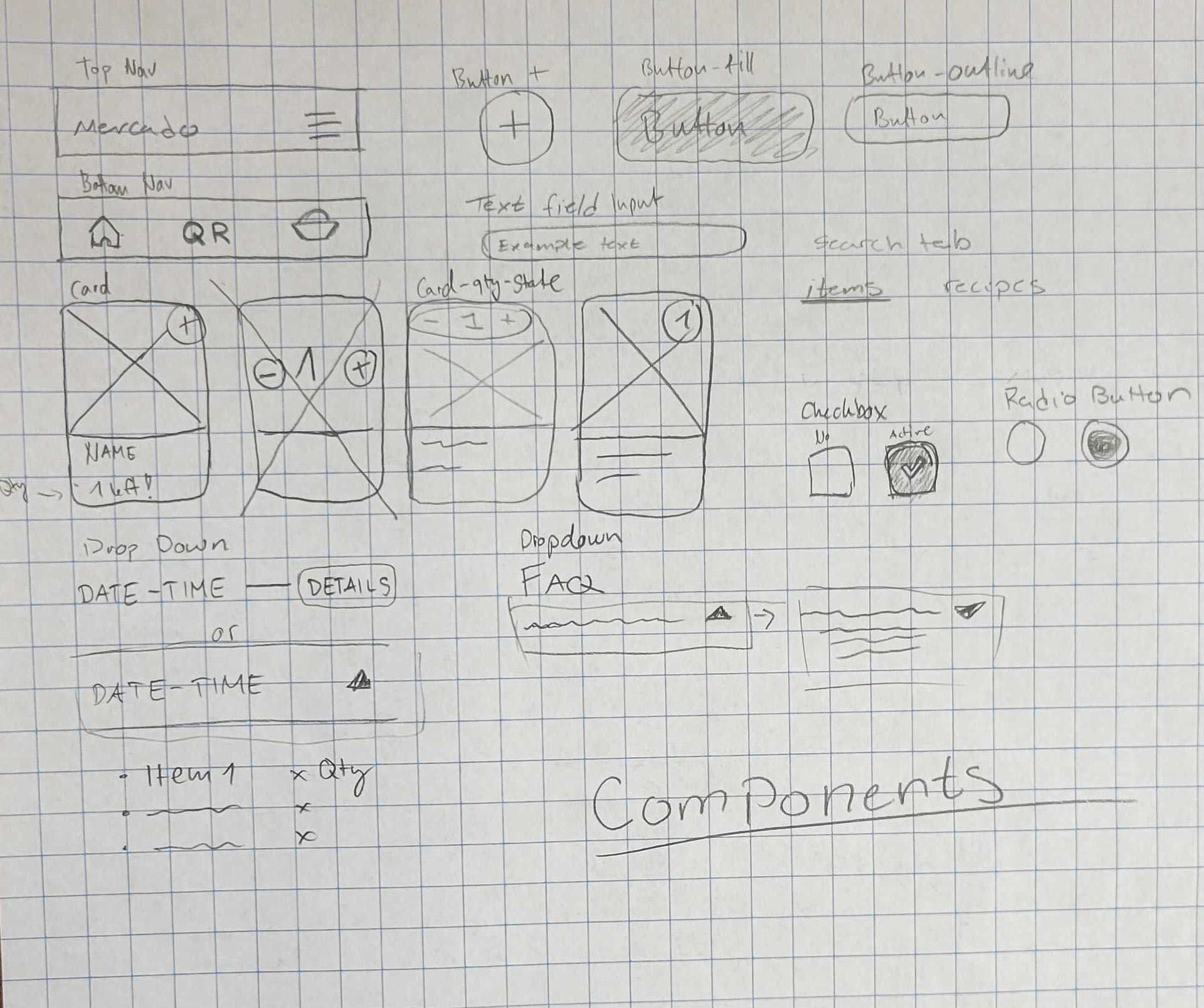
Following our discussions on our base ideas and layouts, I continued to finalize our sketches.


Once we have our basic screens, we break down similar page patterns into smaller components, which can be reused throughout the whole application.
Once we have our basic screens, we break down similar page patterns into smaller components, which can be reused throughout the whole application.

STEP 2 - BUILD
Figma
Getting started
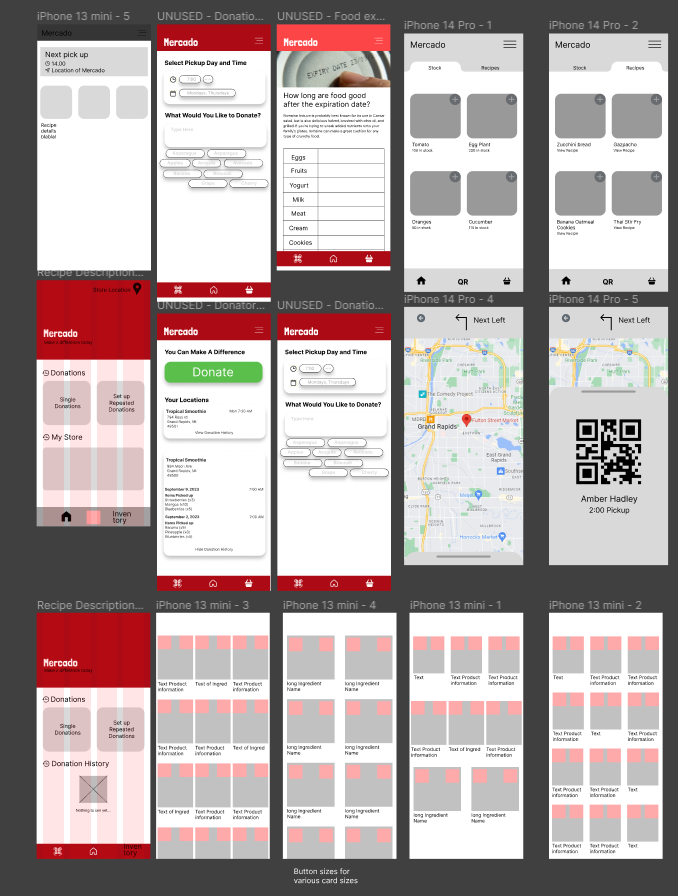
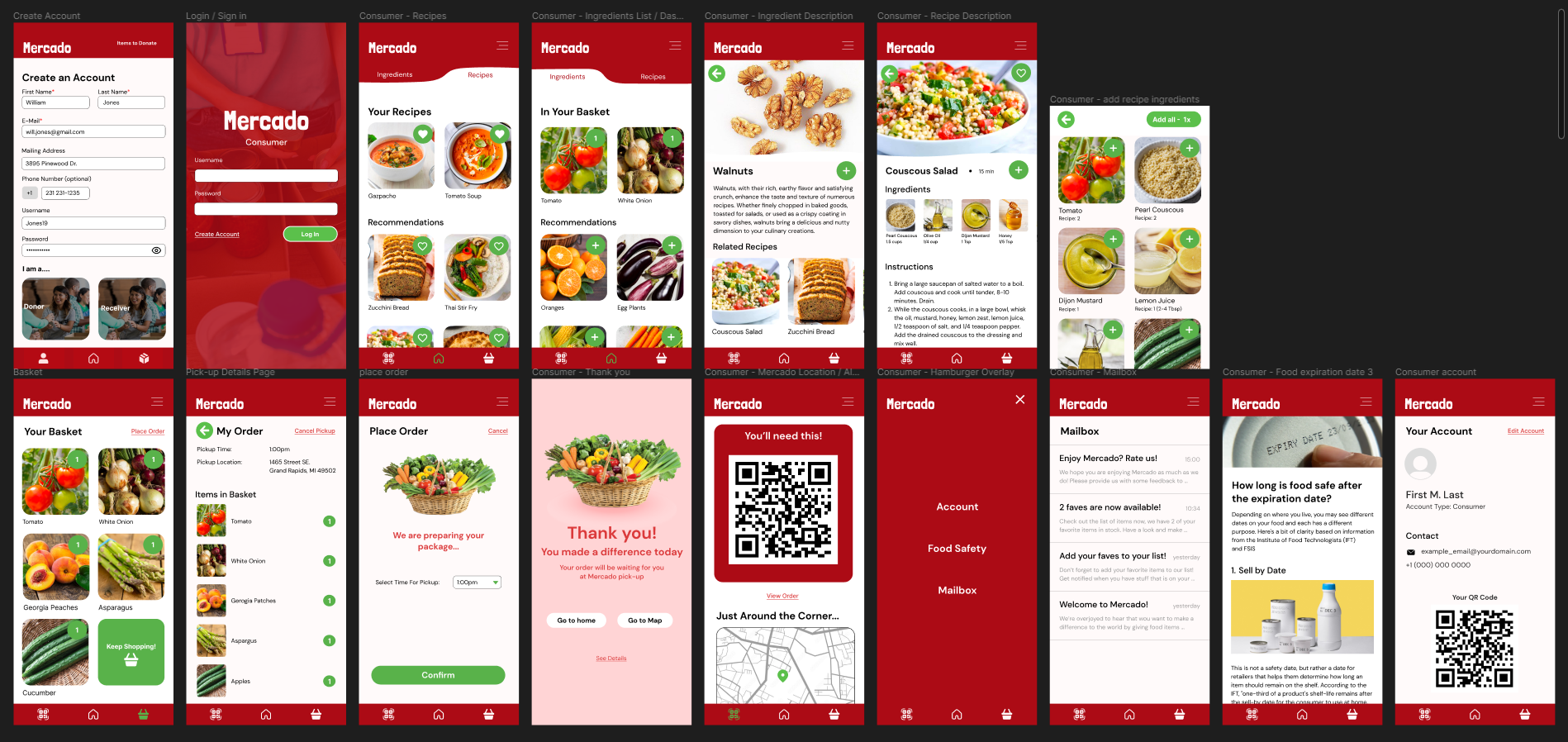
Once we had a clearer picture of our final design it was time to get Figma running and put our ideas into the visual crafting space.
While we started adding to our designs, we noticed that there were certain aspects that needed more refinement or revision. Making the screens in Figma gave us a better idea of which dimensions needed to be proportioned to each other. Same as some other UX oversights such as "going back" buttons needed to be implemented.
Once we had a clearer picture of our final design it was time to get Figma running and put our ideas into the visual crafting space.
While we started adding to our designs, we noticed that there were certain aspects that needed more refinement or revision. Making the screens in Figma gave us a better idea of which dimensions needed to be proportioned to each other. Same as some other UX oversights such as "going back" buttons needed to be implemented.

Unused Drafts in the Beginning

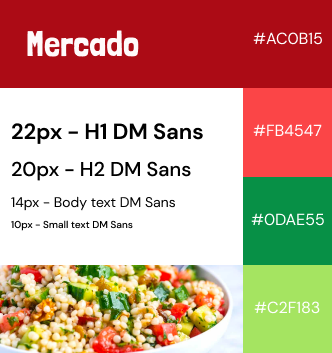
Mercado - Visual Style Tile
Next to building out our screens, we created a friendly visual style that bridges both friendliness and function.
Next to building out our screens, we created a friendly visual style that bridges both friendliness and function.
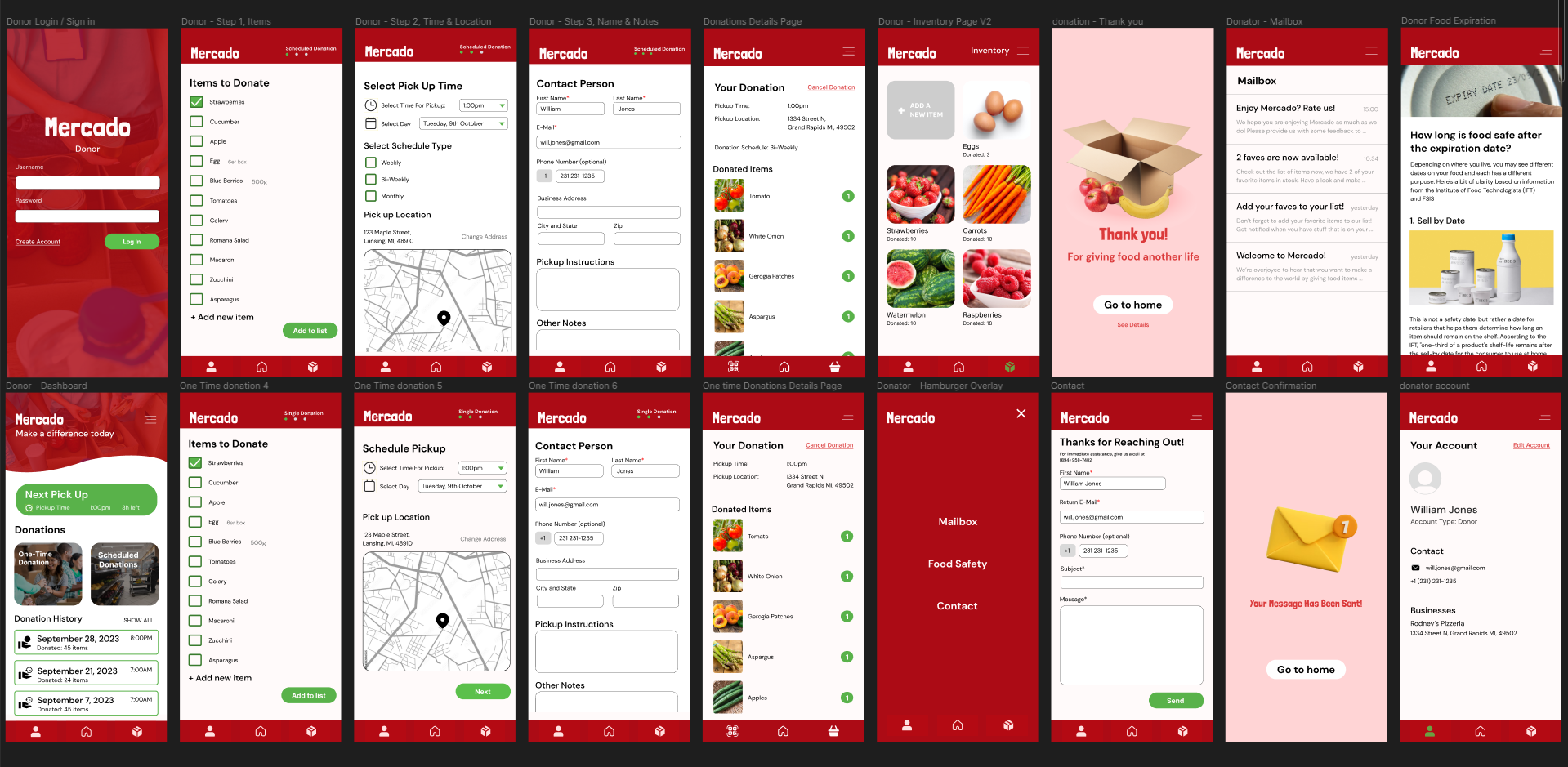
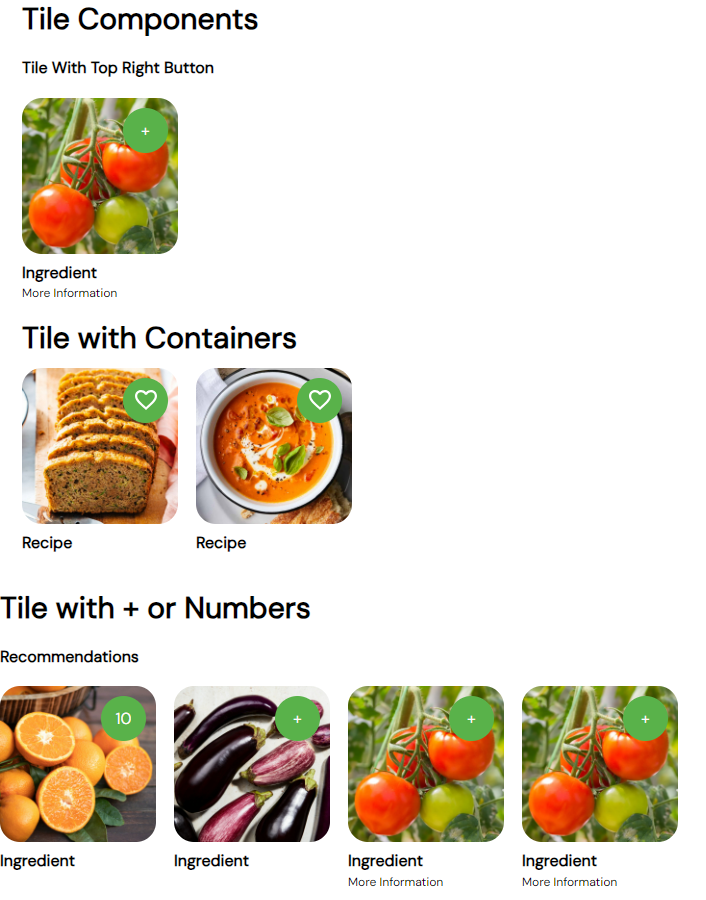
Figma - Components
From here on out, we designed and added more components to our applications, as we continued to build out our screens.
From here on out, we designed and added more components to our applications, as we continued to build out our screens.
Step 1 - Donors

Donors can choose between a one-time donation or setting up a scheduled donation which is a simple, three-step process.
Once the to-be-donated items have been chosen, donors only need to enter a time and date for pick up.
Once the to-be-donated items have been chosen, donors only need to enter a time and date for pick up.
If they choose to do so, donors also have the choice to donate on a regular basis, either weekly, bi-weekly or monthly.
Step 2 - Mercado
At the time of pick-up, the Mercado team assesses the donated items, while double-checking the quality of the items before loading them onto the pick-up truck.
Upon completion, all items will be relocated and stored at the central hub of Mercado, ready to be picked up by future beneficiaries.
Upon completion, all items will be relocated and stored at the central hub of Mercado, ready to be picked up by future beneficiaries.
https://www.pexels.com/de-de/@rdne/
Step 3 - Consumers

Ingredients
Beneficiaries have the option to select from a diverse array of ingredients available in our library. Each Ingredient page also provides the users with possible recipes, that allow them to look beyond and get inspired by different recipes.
Beneficiaries have the option to select from a diverse array of ingredients available in our library. Each Ingredient page also provides the users with possible recipes, that allow them to look beyond and get inspired by different recipes.
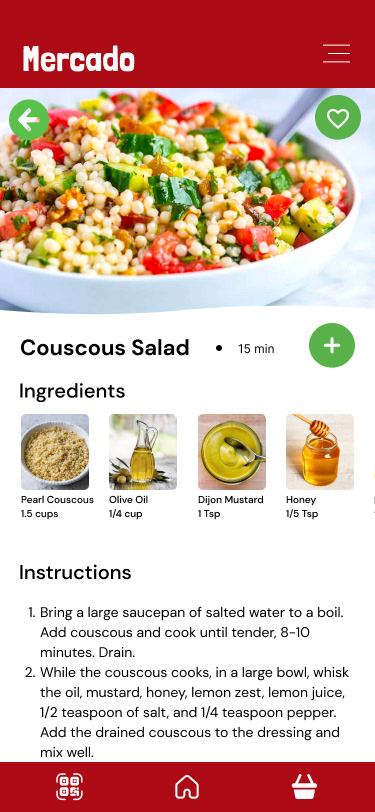
Recipes and selective ingredients
Users can also access an extensive collection of recipes finding inspiration from a diverse range of food options. Once found a preferred recipe, individuals can personalize their ingredient choices and place orders in advance for pick up!
Users can also access an extensive collection of recipes finding inspiration from a diverse range of food options. Once found a preferred recipe, individuals can personalize their ingredient choices and place orders in advance for pick up!


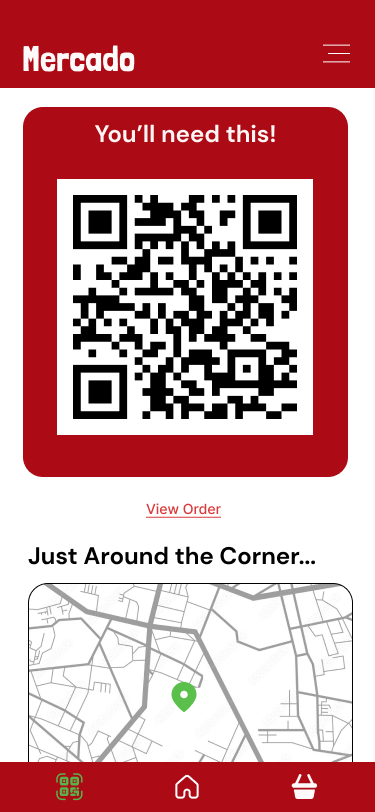
Confirmation and Pick Up
Upon confirming the order, Mercado initiates the preparation of the customized food bag. In the meantime, a personalized QR Code is generated, providing the location for the scheduled food pick-up.
For added convenience, users have also the option to use smartwatches to facilitate QR Code scanning.
Upon confirming the order, Mercado initiates the preparation of the customized food bag. In the meantime, a personalized QR Code is generated, providing the location for the scheduled food pick-up.
For added convenience, users have also the option to use smartwatches to facilitate QR Code scanning.
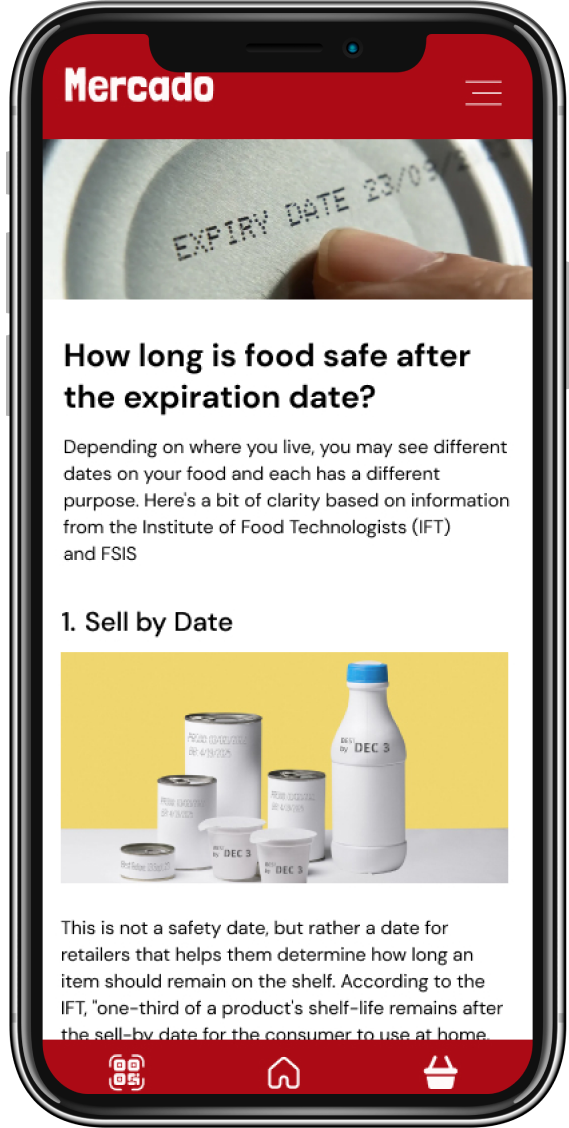
Expiration Information and Guidelines
Although our food items have been checked we provide a fact-checked article on the expiration dates.
Our recipients will know when our food is safe to eat and when to discard it after pick-up, allowing them to make the most out of their groceries.
Our recipients will know when our food is safe to eat and when to discard it after pick-up, allowing them to make the most out of their groceries.

Collaborative Coding
Coding the Component Library
After our designs have been finalized, we moved on to translating our components into HMTL and CSS, which will allow us to build out the different screens in a faster and more efficient way.
After our designs have been finalized, we moved on to translating our components into HMTL and CSS, which will allow us to build out the different screens in a faster and more efficient way.


Since there were a lot of screens to code and go through, we grouped similar screens with each other and split up the work.
As each of us worked on our individual screens, we noticed that some screen parts could be further broken down, some components needed to be recoded or some components needed some extra CSS lines.
However, since all of us shared the same components, those alterations affected the entire shared codebasis.
As each of us worked on our individual screens, we noticed that some screen parts could be further broken down, some components needed to be recoded or some components needed some extra CSS lines.
However, since all of us shared the same components, those alterations affected the entire shared codebasis.

How Component Library should look like

How it affected from merging different codebases
To resolve this issue, each of us worked on our own version of the component library, testing out our CSS Code before implementing the final components into the different pages.
During this challenge, we encountered a naming convention problem. Since our Figma Designs didn’t have clear namings for each of our pages, we decided to keep to a clear naming convention for each of our screens (first renamed in Figma), and then implemented them into our code. In this case, Figma served as our main source of truth as it gave us the look that we wanted to to achieve in the end.
It was especially important for all of us to communicate effectively when we were to push, pull and merge our code snippets on the collaborative coding tool, GitHub.
I’m glad that our team was very transparent about all the GitHub conflicts we encountered, which allowed us to solve them with clarity and ease.
During this challenge, we encountered a naming convention problem. Since our Figma Designs didn’t have clear namings for each of our pages, we decided to keep to a clear naming convention for each of our screens (first renamed in Figma), and then implemented them into our code. In this case, Figma served as our main source of truth as it gave us the look that we wanted to to achieve in the end.
It was especially important for all of us to communicate effectively when we were to push, pull and merge our code snippets on the collaborative coding tool, GitHub.
I’m glad that our team was very transparent about all the GitHub conflicts we encountered, which allowed us to solve them with clarity and ease.

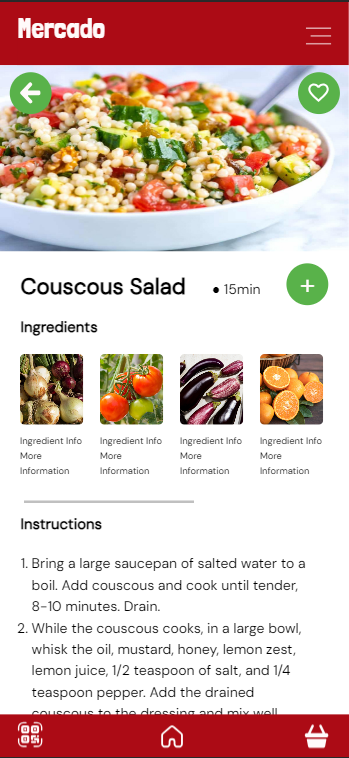
Recipe - Coded Version

Recipe - Figma Version

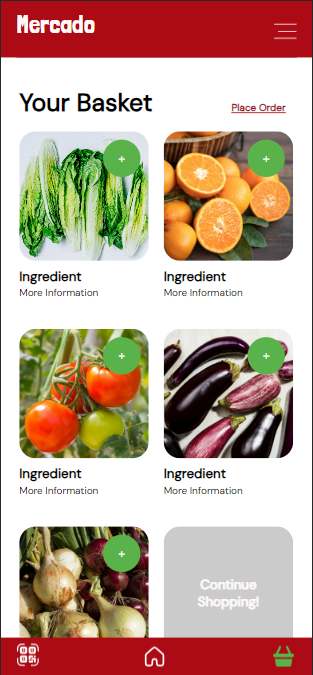
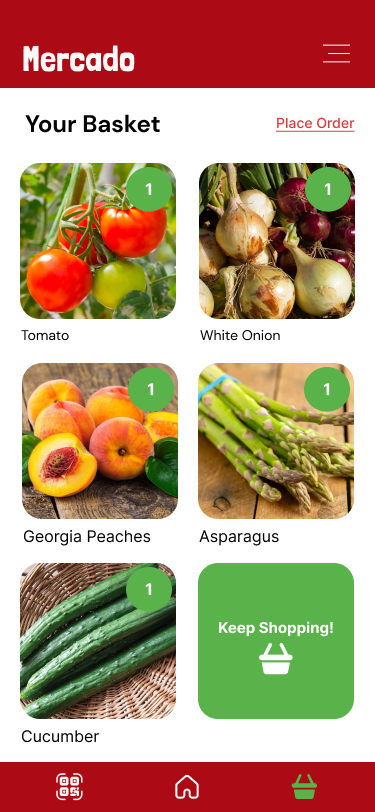
Basket - Coded Version

Basket - Figma Version
STEP 3 - REFLECTION
As this was my first time working on a Design System Process, contrary to what I had initially thought, I was surprised by how simple and easy the overall process was. Once finished designing in Figma, our design file served as our "source of truth", which not only gave us clarity on how our components are used but also gave us an anchor point for all the other designers to refer to.
I believe the most challenging aspect of the Design System process, is initiating it. Advocating for Design Systems with stakeholders and colleagues can both be crucial and daunting. Despite the additional time spent in developing the system, once done right, I think it can easily give designers and developers a more streamlined way to create different pages and experiences.
I believe the most challenging aspect of the Design System process, is initiating it. Advocating for Design Systems with stakeholders and colleagues can both be crucial and daunting. Despite the additional time spent in developing the system, once done right, I think it can easily give designers and developers a more streamlined way to create different pages and experiences.
Sources:
Del Coro, K & Slauter D. (2023). Is It Safe to Eat Food Past the Expiration Date? Here's What You Should Know. Real Simple. Retrieved October 22, 2023, from https://www.realsimple.com/food-recipes/shopping-storing/food/food-expiration-dates-guidelines-chart#:~:text=Expiration%20dates%20have%20more%20to
RTS. Food Waste in America in 2021: Statistics & Facts. https://www.rts.com/wp-content/uploads/2021/04/RTS_Food_Waste_Guide_2021.pdf
U.S. Department of Agriculture. 2022. Food Security and Nutrition Assistance. Retrieved October 22, 2023, from https://www.ers.usda.gov/data-products/ag-and-food-statistics-charting-the-essentials/food-security-and-nutrition-assistance/#:~:text=Food%20insecurity%20rates%20are%20highest,poverty%20line%20were%20food%20insecure.
Shain, S. 2022. Yes, Adults can be picky eaters. Here's how to stop. Washington Post. https://www.washingtonpost.com/wellness/2022/05/18/picky-eater-adult-advice-stop/
Zumbrun, J. (2023). Here’s Something Past Its Expiration Date: The Expiration Date Itself. WSJ. Retrieved October 22, 2023, from https://www.wsj.com/us-news/heres-something-past-its-expiration-date-the-expiration-date-itself-45a8fd54
Hsu,C et al. 2012. Poverty increases type 2 diabetes incidence and inequality of care despite universal health coverage. Diabetes Care. 2286-92. doi: 10.2337/dc11-2052. Epub 2012 Aug 21. PMID: 22912425; PMCID: PMC3476930.