THE CHALLENGE:
As part of a school project, I was tasked with creating a festival webpage designed for raving fans to explore and learn more about the event. Each student was randomly assigned a music genre, which led me on an exciting journey into the world of Electro Funk.
RESPONSIBILITIES:
UX, Wireframing, Style Sheet, Site Maps
STEP 1 - THINK
To start with, I looked into the goals of the content owner and possible user archetypes that the website is designed for.
CLIENT
Content Owner:
“As the content owner, I want to ensure that the festival website is informative, engaging, and easy to navigate. My goal is to attract as many attendees as possible by showcasing the lineup, providing all essential information, and building excitement around the event. I want the site to reflect the unique vibe of the festival and make it easy for fans to discover the artists, buy tickets, and plan their visit. It’s important that the content encourages social sharing and drives engagement before, during, and after the festival.”
Goals:
- Attract user to the page with visuals befitting of the event
- Easy Navigation to Key Information Pages
- Make money through Tickets & Merchandise
Content Owner:
“As the content owner, I want to ensure that the festival website is informative, engaging, and easy to navigate. My goal is to attract as many attendees as possible by showcasing the lineup, providing all essential information, and building excitement around the event. I want the site to reflect the unique vibe of the festival and make it easy for fans to discover the artists, buy tickets, and plan their visit. It’s important that the content encourages social sharing and drives engagement before, during, and after the festival.”
Goals:
- Attract user to the page with visuals befitting of the event
- Easy Navigation to Key Information Pages
- Make money through Tickets & Merchandise
USER ARCHETYPES:
Music festival enthusiast:
“My friends and I are constantly looking for new and interesting festivals to attend. I’m a big fan of any live music, and I love seeing a really great show with a good energy.”
Music festival enthusiast:
“My friends and I are constantly looking for new and interesting festivals to attend. I’m a big fan of any live music, and I love seeing a really great show with a good energy.”
OG Fan:
“I love everything about this music, but I’ve been following the greats for a long time. The chance to see some new acts along with a few of my all-time favorites would be a dream come true. Recognizing the history of the music should be a big part of any festival.”
“I love everything about this music, but I’ve been following the greats for a long time. The chance to see some new acts along with a few of my all-time favorites would be a dream come true. Recognizing the history of the music should be a big part of any festival.”
Festival volunteer:
“I’m interested in getting behind-the-scenes, and to have an opportunity to help put on a great festival while also seeing some of the acts would be great. If there’s a role that makes sense for me I’d love the opportunity to participate in this event.”
“I’m interested in getting behind-the-scenes, and to have an opportunity to help put on a great festival while also seeing some of the acts would be great. If there’s a role that makes sense for me I’d love the opportunity to participate in this event.”
Goals:
- Artists, who is performing?
- Travel, How will I get there?
- Venues and Stages, how many and which?
- Artists, who is performing?
- Travel, How will I get there?
- Venues and Stages, how many and which?
With each archetypes in mind, I analyzed their needs and potential questions regarding a festival website. I then used these insights to shape the structure of the sitemap.
STEP 2 - DESIGN
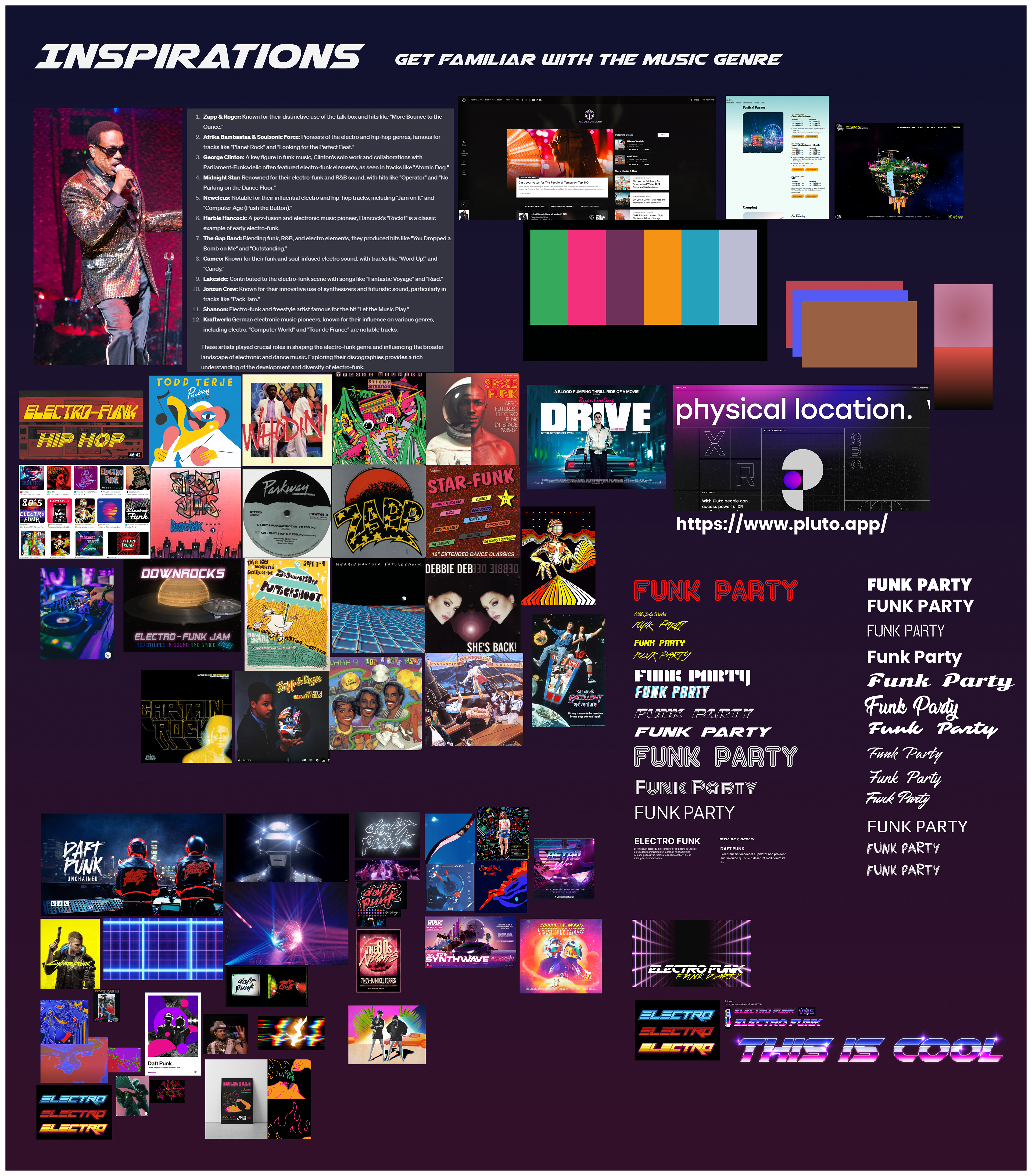
Visual Style Research
Now we're getting to the exciting part! ✨
Since I wasn't familiar with the Electro Funk Genre, I jumped straight into listening to the music and learning what makes the Electro Funk Genre so unique.
Now we're getting to the exciting part! ✨
Since I wasn't familiar with the Electro Funk Genre, I jumped straight into listening to the music and learning what makes the Electro Funk Genre so unique.
With the origins covered, I also looked into modern approaches & artists for a music genre that has been around since the 1980s era. I continued with some style explorations that would fit a mix of modern and the classic look. Given the synthetic nature of Electro Funk, its often associated with the sound of the future and space. It's no wonder there are many space themes represented in this style! When tackling various Style explorations, I dived into type, colors, graphics and imagery to capture the style and vibe of the festival.

Final Style sheet
Wireframes
Once I established a style, I moved foward to creating the wireframes for the site. One feature I admired from other festival sites, like Coachella and Tomorrowland, was how they built anticipation leading up to the event. They did this by incorporating a countdown timer and offering a music playlist for fans eager to enjoy the festival's lineup before the live performances.
Once I established a style, I moved foward to creating the wireframes for the site. One feature I admired from other festival sites, like Coachella and Tomorrowland, was how they built anticipation leading up to the event. They did this by incorporating a countdown timer and offering a music playlist for fans eager to enjoy the festival's lineup before the live performances.
Implementation of Style in Desktop and Mobile Screens
Figma Project File
STEP 3 - REFLECTION
This project gave me chance to move outside of my comfort zone and explore new visual and cultural styles. My favourite part of this project was diving into a new visual direction and implementing them into a userfriendly interface. And hey, I've got some new tunes to listen now too; I call that a big win for me!